1. Log into the back office, select the Games menu

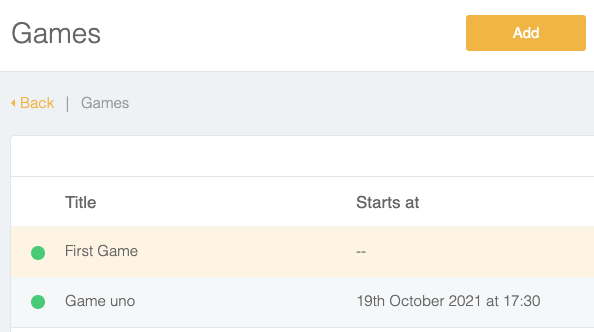
2. You will see a list of games, click the Add button

3. Input the game title and description
The slug (url suffix) will be automatically generated.
The slug (url suffix) will be automatically generated.

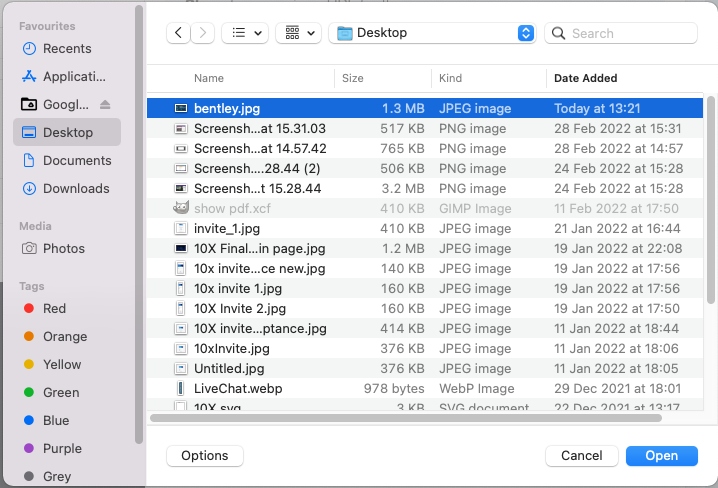
4. Click on the Cover image panel

5. Select a jpg image from a drive you have access to, click the Open button (if you have a Mac), this will be the image that appears on the Games carousel.

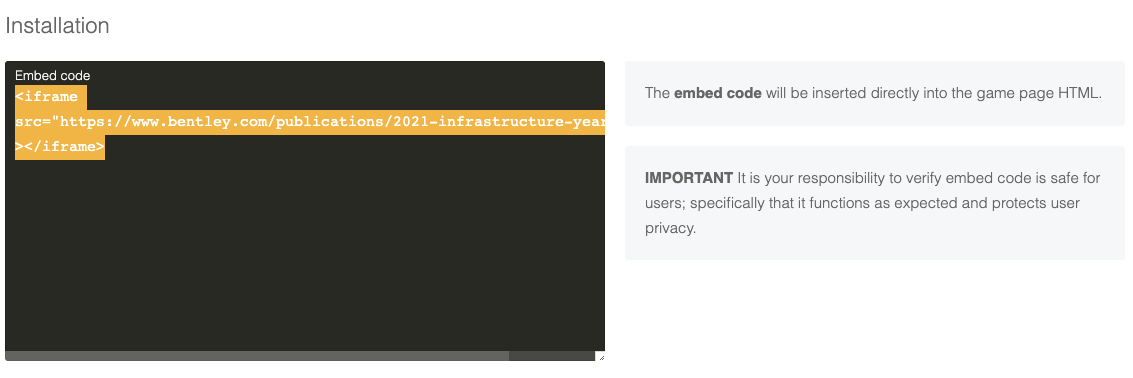
6. Input the IFRAME code
For instance is the website you wanted was
you would embed the following code
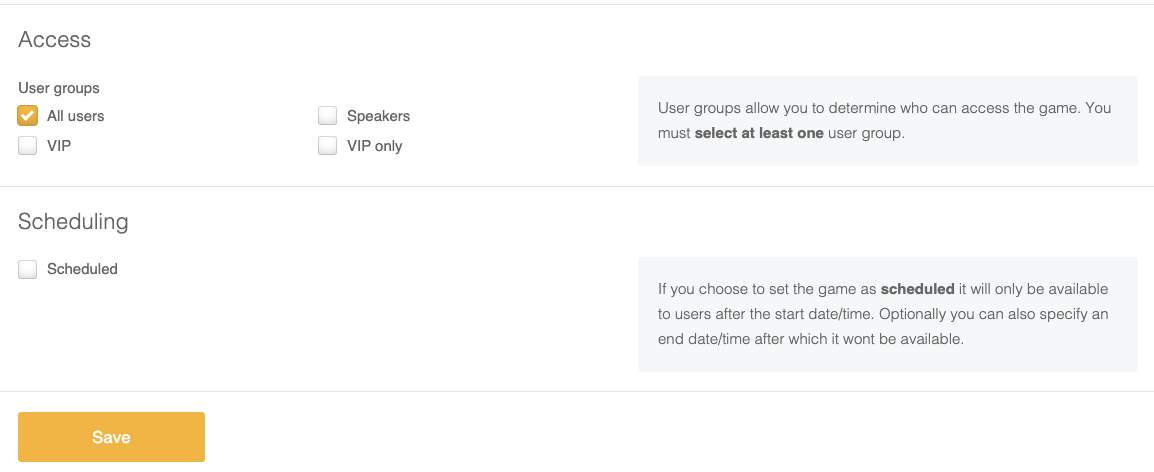
7. identify the attendee groups that have access to this game
You can optionally make the game available from a certain date/time, click the Scheduled button for this.
You can optionally make the game available from a certain date/time, click the Scheduled button for this.

8. Click. the Save button, the game will be added.